
How To Create CSS3 Gradients in Photoshop Without Images
Colorzilla is great, but if you already have Photoshop, you’ll have far more control over the look, feel, and syntax of your gradient.
Every now and then you come across a tool or shortcut that literally saves you hours a week. It’s rare, but when it happens, I like to tell people about it.
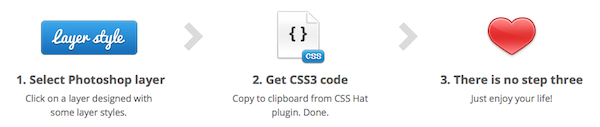
CSS Hat, a plugin for Adobe Photoshop, is one such tool. With only the slightest, but sincerest hyperbole, CSS Hat is a quality of life improvement.
It converts your layer styles to CSS3 instantly – even gradients – with support for pre-processors like SASS, LESS or Stylus AND sets vendor prefixes like -webkit, -moz, and..wait for it…even websafe fallbacks for IE (Internet Explorer). (See my video tutorial for ‘how to’ details.)
An example: yesterday, I had a Noon deadline to deliver a client’s email campaign. At 11:30 AM, I realized I hadn’t applied gradients behind the copy as the client PDF displayed. To keep the size of the email small, I did not want to replace my email copy with an image gradient.

I had only toyed with CSS Hat before yesterday, so I wasn’t sure what it could do. But, with time running out, I didn’t want to start futzing around with online CSS gradient generators, resizing them manually, then determining background properties, etc… Colorzilla is great, but if you already have Photoshop, you’ll have far more control over the look and feel of your gradient as well as its syntax.
By 11:45 AM, I had my gradient in place and my email proof ready to send. Because CSS Hat uses Photoshop to render its CSS, there was no guesswork with colors, sizing, or type of gradient (linear, horizontal, vertical, radial, etc…) It was exactly right the first time.
I have no relationship whatsoever with CSS Hat or its developers. This is just an unsolicited kudos for an awesome product that saved me time today and perhaps even the client.
If you found the tutorial useful, be sure to click “Like” on this post and follow us on Facebook and Twitter.